突然ですが「バナー」という言葉を聞いたことはありますか?
ブログで集客する事について勉強し始めると、バナーに、ヘッダーに、フッターにサイドバーなど初めて聞く言葉が沢山出てくると思います。どれもカタカナの横文字ばかりで頭がごちゃごちゃになって訳が分からなくてもう嫌だ。ITアレルギーがでる!!
Webが苦手な女性ならそう思われても仕方がありません。笑
でも、それでも大丈夫です!!
私の女性起業家のお客様でも、バナーもヘッダーも初めて聞いたという方も何人もいます。(それでも、もちろんみんな売れっコ起業家です!!)
難しいIT用語自体は知らなくてもいいのですが、ブログで集客をしたいと思うのでしたら、バナーは超重要な役割を果たしてくれる存在ですのでしっかりと勉強してくださいね。
色やデザイン次第でクリックされるかどうかが変わってきますからね。
本日はクリックされるバナーの色とデザインは?というテーマでお届けします。
バナーとは?
日本語に直訳すると”旗”です。そのまま翻訳するとちょっと変な感じがしますね。笑
思いだしてみてください。街の店頭でも商品の宣伝や、お買い得をお知らせする時はのぼり旗が立っていますよね?
おしゃれなお店だとフラグ(Flag、フラッグ)などと呼んだりもしていますね。
Web上で見られるバナーも役割としては、店頭のフラグやのぼり旗と同じです。
バナー=商品やキャンペーン情報など、宣伝をする為に作る広告

イメージしやすいように、もう少し具体的に説明させていただきすね。
誰かのブログや、どこかの会社のホームページを見ていて、写真やイラストの中に短めのテキスト文章が入っている、四角い画像を見たことはありませんか?
見たことのある方は、その画像をクリックすると、商品の詳細のご案内ページなどに飛んだりしませんでしたか?
そう!!それがバナーです!!
webページを訪れた人に興味を持ってもらい、クリックを促し、その先のご案内ページや詳細ページを読んでもらうための役割を担っているのです。
 (Yahoo!ショッピングのTOP画面)
(Yahoo!ショッピングのTOP画面)
↑全部バナーです。
よくあるバナー広告の例
目玉商品の宣伝、セミナーや講座の申し込み、無料メールマガジンの登録、Line@の登録、オンラインショッピング、出版した本の購入画面へのリンク
企業やその人(個人事業主)によって作るバナーは様々ですが、共通しているのは、読んでもらいたいページのに辿り着いていただく為に作ります。
【人間心理の逆算をするならば・・・。】
<STEP1>
まずは【目に留めて】もらいたい。
(その為には目立つ画像が必要。)
↓
<STEP2>
【興味】を持ってもらいたい
(自分にとって必要な情報かどうかを、人はほんの2〜3秒、すなわち瞬時に判断すると言われています。)
↓
<STEP3>
バナーを【クリック】して欲しい。
(その為にはクリックしたくなる画像や心惹かれる文章が必要。)
↓
<STEP4>
【ご案内ページ(LP)】を読んで欲しい。
(その商品が、いかにお客様の未来により良い効果をもたらす事ができるのか、優しく、わかりやすく、丁寧に教えてあげる事が必要。)
↓
<GOAL>
【購入】や【登録】をして欲しい。
(「買いたい」「登録したい」と思っていただいた時に、お客様が迷わず、簡単に申し込める導線を準備しておきましょう。)
お申込や登録など、未来のお客様にしていただきたいゴールに向けて、①まずは目に留めていただき、②次に興味を持ってもらい、③クリックしてご案内ページを読むという行動をとっていただく為にバナーが必要になります。
いつも申し上げていることですが、ブログは本当に全て逆算です。
バナーをデザインする上でのルール
制作する上で守らなくてはいけないのは、掲載するwebページのルールをしっかり守ることです。
広告として出稿する場合
例えば、GoogleやFacebookに広告を出稿するのでしたら、その会社のルールを守る必要があります。
ルールは会社によって違いますから、都度確認してくださいね。(厳しいところは、本当に細かいです・・・。笑)
どんなルールがあるかの一例を挙げると、サイズ、保存形式(jpgやpngなど)、外枠の線の太さ、テキスト(文字)の大きさ、枠から文字までの距離など沢山あります。
掲載したい企業の利用規約をしっかりと読んでくださいね。(大事な事なので2回目。笑)
頑張って作た後に、ダメでしたーじゃ悲しいので。笑
友達が紹介してくれる場合
あとは、企業ではないですが、お友達のホームページやブログに載せていただけることになった時。嬉しいですよね!!
友達が自分の事を応援をしてくれるなんて、その気持ちが本当に嬉しいと思います!!
その時は親切なお友達のご厚意に感謝して、どんなデザインのバナーだったらOKなのか。逆にこれはやめて欲しいなどNGなことを確認してくださいね。
企業の広告掲載ほど厳しくはないと思いますが、お友達のブランディングを守る為にね。
自分のブログやホームページに掲載する場合
自分のブログやホームページでしたら、自分の好きなように作って大丈夫です。
とは言っても、掲載する場所のサイズが横幅何ピクセルがちょうどいいかなどは確認してから作るようにしましょうね。
バナーをデザインする時の基本
「センスがない。」「今までデザインなんてしたことない。」「そもそも自分で作ろうと思ったことがない。」
そんなあなたこそ、デザインの基本を理解しておく必要があるのです。
自分が作らないとしても、デザイナーさんにお願いする時にあなた自身に知識があるかないかでは出来上がりが変わってきます。
もし、あなたが素直な性格でデザイナーさんも知識のある方でしたら何の問題もないと思います。きっと良い作品が完成するでしょう。
問題がある例としては2パターンあります。
【問題のある例:その1】
まず1つ目は、あなた自身が知識がないのにこだわりが強すぎて、デザイナーさんが心配して言ってくれた忠告を聞かず、自分の好きなデザインを貫き通して半ば命令のようにして作らせた場合。
実際に手を動かしてくれたのはプロですが、中身は素人の考えたものです。素人広告の出来上がりです。笑
【問題のある例:その2】
2つ目の例としては、信頼して全部任せたデザイナーさんがマーケティングの知識がなかった場合。
見かけはとてもカッコいい美しい作品を作ってくれると思いますが、果たしてそれは本来の役割を果たしてくれると思いますか?
”クリックされる良いバナー”を作る為には、あなた自身もしっかりと勉強して知識を身につけておく必要があるのです。
デザイン制作の基本ルール
バナーを制作する上では基本のルールがあります。
人とは違う斬新なデザインをなどと考える前に、まずは基本を理解しましょう。何事も基本ができてからの応用です。
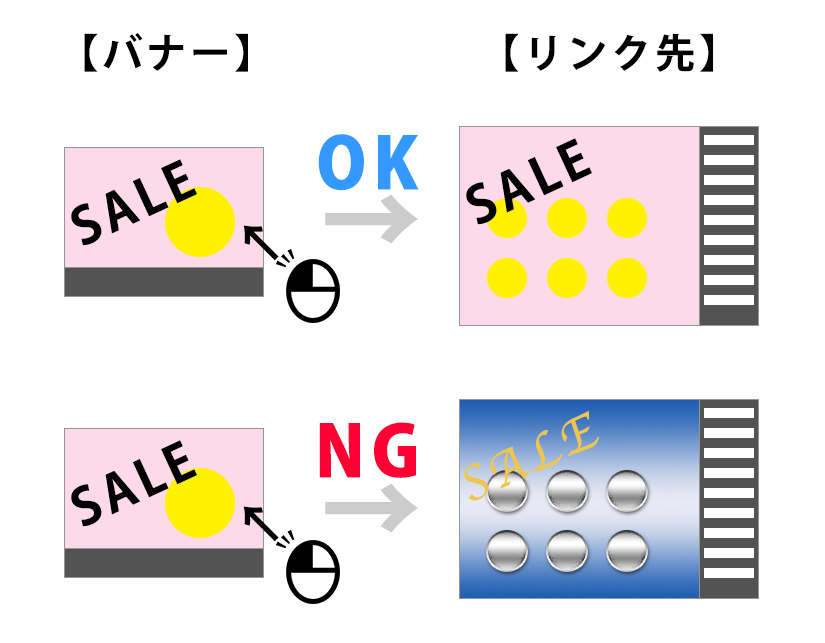
1.リンク先のページの内容とあっている
バナーのデザインとクリックした先にあるページはしっかりと統合性がとれていること。
リンクして開いたページが、「あれっ?!なんか違う。」と、違和感があったらビックリしますよね?
「url間違えてる」なんて思ってしまう人もいるかもしれませんね。
チグハグさせないこと。これは基本中の基本です。

(使う写真やデザインに統合性を持たせましょう!)
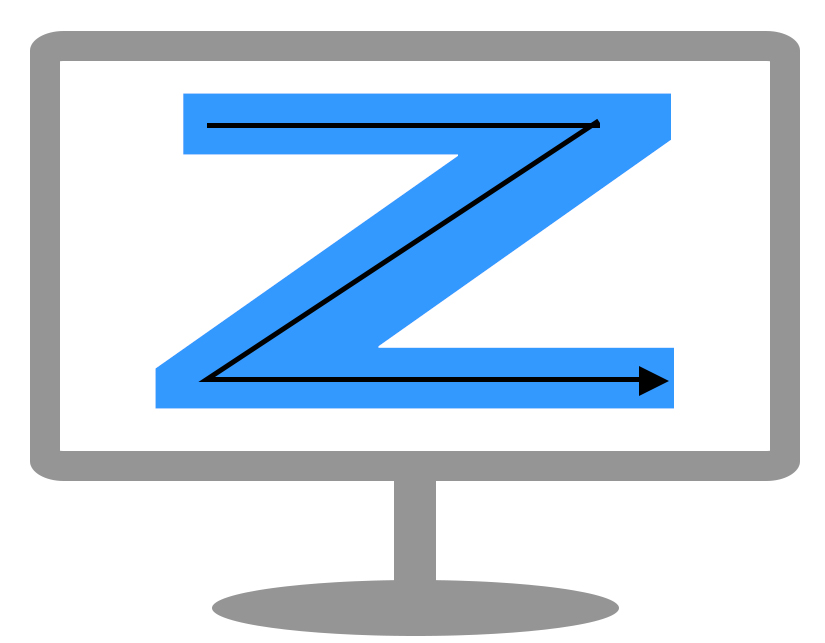
2.大事なものは左上
人間の目の流れはZの形に沿って流れていきます。左上、右上、左下、右下の順に流れていくのです。
この目の流れに沿って、重要なものを配置していきましょう。

(人間の目は左上から右下に流れていきます。これをZの法則と呼びます。)
3.テキスト情報は少なくキャッチーに
バナーの役割をもう一度思い出してください。
目を留めてもらい、興味を惹きつけ、クリックしてもらい、その先のページを読んでもらうことでしたよね?
その役割を考えると、バナーに長文は要らないのです。と、言うか、あっても誰も読みません。絶対に。笑
熱ーい想いを込めた長文は、その先のクリックした後のページに用意しておいてくださいね。
バナーの中のテキスト情報はなるべく少なくキャッチーに!!これが鉄則です。
4.テキストが読みやすい
これは当たり前なのですが、読みにくいものってストレスを感じますよね。
パッと見で読めるように、文字のサイズや色を考える必要があります。
基本は、重要な文字は大きく、補助的な文字は小さく、クリックを誘導するボタンは目立つようにです。
テキストの大きさと色のコントラストで、はっきり見やすく、可読性高くです!!

(色のコントラストをハッキリと!!文字の大小でメリハリを!!可読性を高くしましょう!!)
OKの例のバナーは、遠くからでも見やすいですよね?
逆にNGの例の方は、ボヤッとしていて見にくいです。
5.好感度が高く意味がある写真や画像を使う
人間の本能として、トーンが明るい写真に安心感を覚えます。
逆に暗い写真は危険と感じます。
危険を感じたらクリックしてもらえません。
誰だって「これをクリックしたらパソコンがウイルスに感染してしまうかも!!」なんて心配したくありませんよね?笑
明るい写真で、なおかつ、その先のページと関係のある写真を使ってくださいね。

(赤ちゃん、美人、動物の写真はクリック率が高いと言う結果が出ています。これを3Bの法則と呼びます。)
6.クリックできることが伝わる
はい、もう一度バナーの役割を思い出してください。
バナーとはクリックしてもらう為のものでしたよね?あなたのブログを華やかに彩るただの飾りではありません。
この画像は押せますよ。押すとこの先のページが開きますよということを伝える必要があります。
具体的にはクリックボタンをつけたり、詳細はこちらなどと文言を入れることです。

(クリックできる事を教えてあげましょう。分かりやすくその先のページにお客様をご案内しましょうね。)
バナーをデザインする上で最低限頭に入れておいていただきたい6つをご説明させていただきました。このポイントは守るようにしましょうね。
どの色が人気?
クリックされるバナーを考える時、色も忘れてはいけない重要なポイントです。
この時、安易に自分の好きな色を選んではいけません。
色には多くの人が持つイメージがあるからです。
購買意欲を掻き立てる赤と、安心の緑
クリックされやすい色の代表例が、赤、オレンジ、緑です。
赤は購買意欲を掻き立てる。オレンジは親しみやすさで人気の暖色系。緑は安心感です。
ただ、だからと言って、「色をこの3色にしたら必ずクリックされやすいか?」と言うと、そう言うわけではありません。
ここでもまた、バナーの役割を思い出してください。
目を留めて貰って、興味を惹くでしたよね?
まずは見つけてもらわないことには始まりません。
そこで重要になってくるのが背景色との関係です。
色相環と呼ばれる、カラフルな色の丸い配色図で、反対の場所に位置する色を補色と呼びます。
補色という言葉は、日常の中でそんなに聞く機会も少ないかと思います。
新しい言葉を覚えるのが難しい方は、反対色と覚えてしまっても問題ありませんよ。意味はほとんど同じです。

この補色の関係は、お互いを目立たせる関係にあります。
ですので、周りの色がピンクのブログに購買意欲を掻き立てる赤のバナーを掲載してもあまり目立ちません。ピンクの補色は緑です。
周りと馴染みすぎてしまうと気が付かれずスルーされてしまいますので、目立つと言うことも忘れずに頭の中に留めておいてくださいね。
複数のパターンを試してテストする事の重要性
この記事では、クリックされる為の基本ルールや、デザイン、色などについてご説明させていただきましたが、結局そのバナーが良いものかどうかを決めるのはお客様です。
それが本当にクリックされるかどうかは、正直やってみないと分かりません。笑
プロのデザイナー100人がAの方が良いと言っても、いざ本番で試してみると、お客様が実際クリックする人が多かったのはBだったなんて結果が出るかもしれせん。
バナーを制作する上でデザインの基本は押さえてクリックされる可能性をあげつつも、どっちが良いかは、結局実際にやってみないと誰にも分からないのです。
そして、どこがダメなのかも検証してみないと分かりません。
その為には、マーケティング用語でABテストと呼ばれるものを試してみてくださいね。
ABテストとは?
AパターンとBパターンを用意して、どちらが結果が良いのかを検証すること。
用意するAB例としては、色違い、背景写真違い、キャッチコピー違い、フォント違い、クリックボタン違い等です。
まとめ
◆バナーとはクリックを促し、その先のページを読んでもらう為の広告宣伝の役割を担った画像です。
◆テキスト情報は極力少なくキャッチーに、可読性を高くしましょう。
◆配色は人気のある赤、オレンジ、緑は基本ですが、周りの色との関係を考え目立つようにしましょう。
◆結局良いバナーかどうか決めるのはお客様です。ABテストをして検証してみましょう。
というわけで、本日はクリックされるバナーの色とデザインは?というテーマでお届けさせていただきました。
本日も最後までお読みいただき、ありがとうございました。






コメント
コメント一覧 (2件)
[…] クリックされるバナーの色とデザインは? ・どの色を使えばデザインされたバナーがクリックされるかを書いた記事。私も色を軸にLPのCTAを調査した事あったので気になってました。 […]
ご紹介いただきましてありがとうございます!